こんにちは、ミトヤです。
今回ご紹介する技術は、AnimateDiffという画像を動画として出力できるStable Diffusionの拡張機能です。
百聞は一見にしかず、まずは御覧ください。
いやぁ~本当にAI関連の技術進歩は早いですね。
半年前にAI美女がバズったかと思えば次はそのAI美女が動く時代になりました。
簡単にこの仕組みを説明すると、どうやらパラパラ漫画方式のようです。
少しずつ変化させた画像をまずは生成し、その後それらをつなぎ合わせることで動きを表現しています。
厳密に言えば、普段私達が見ている動画も元はパラパラ漫画ですがなめらかになりすぎてイメージがつきづらいですよね。
AnimateDiffの使い方
Stable Diffusionの環境構築が終わっている人は簡単にAnimateDiffを導入することができます。
まだStable Diffusionをインストールしていない人はインストール方法を記した記事があるのでこちらをご覧ください。

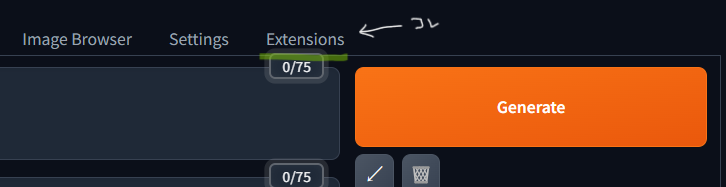
Stable Diffusionの拡張機能は、画面上にあるExtensionsというタブの中からsd-webui-animatediffという項目を探してインストールします。
このときの注意点なのですが、Stable Diffusionのバージョンが古いままだと拡張機能を入れても動作しないので、まずはStable Diffusionを最新のバージョンにアップデートしておきましょう。
私もAnimateDiffを導入したのに画面上に表示されなくて数分間格闘しました。
結局分からず調べるとどうやらバージョンによっては表示すらされないということがわかりました。
拡張機能が正常にインストールされ、AnimateDiffが実装されるとプロンプト入力ボックスの下部にAnimateDiffというタブが追加されます。
あとはいつものようにプロンプトと、設定値を調整してGenerateボタンを押せば、動くAI美女が生成されるということになります。
拡張機能AnimateDiffのインストール

インストールが終わったら、拡張機能のアップデートを確認して、Stable Diffusionを再起動させましょう。
起動した画面にAnimateDiffが表示されていたら準備はOKです。
AnimateDiffの設定方法
表示されている項目はこんな感じです。
ですが、最初の頃は上記のようにMotion moduleと拡張機能を有効にするためにEnableにチェックをいれるだけで大丈夫です。
筆者も、使用する際はこの2つの項目のみ変更しています。
AnimateDiffを動かすにはMotion moduleが必要
画像生成AIの仕組みとして、通常はランダムに画像を生成する特徴がありますが、このMotion moduleを使用することで、少しづつ構図を動かした画像を生成することができるようになります。
そのため、AnimateDiffで画像を動かすには必須の項目です。
Motion moduleを使用しないと、ただのスライドショーのような動画が出力されます。
いくつかのMotion moduleが存在しますので、いくつか使ってみて、お気に入りのものがあればそれをお使いください。
筆者は上の画像にもあるように、mm_sd~というモジュールを使用しています。

リンク先にいくと、上のような画面になるので、ダウンロードボタンを押してパソコンにダウンロードしてください。
その他のモジュールは以下のリンクからご覧いただけます。
なぜ他のモジュールを紹介しないかというと、他のモジュールの拡張子がckptだからというのが理由です。
ckptよりもsafetensorsのほうが速度も早く、エラーも起きにくいといわれています。
AnimateDiffで動画をうまく出力するコツ
やはり通常の画像と比べてパソコンにかかる負担は大きいようで、画像を生成するスピードの何倍もの時間がかかります。
エラーも起きやすく、初日はエラーとの戦いでした。
筆者が経験し、学んだことをいくつかご紹介します。
- コントロールネットとの併用はエラーのもと
- Adetailerは使えない
- 高解像度設定をするとデバイスがパンクする
- プロンプトは必要最低限に絞る
なかでも注意してほしいのは、プロンプトの量です。
画像生成のように、詳細に構図やキャラクターの外見を指定し、ネガティブプロンプトも多数入力した状態で出力すると逆にクオリティが下がった動画が出力されます。
最初はかなりシンプルなプロンプトで出力してみることをおすすめします。
AI動画はまだ始まったばかり
画像生成AIはいまでこそスマホでも作成可能になりましたが、つい昨年までは一部の詳しい人、さらにはスペックの高いパソコンに投資できる人にのみ使える品物でした。
AI動画もいまはまだ数秒のコンテンツしか作成できませんが、技術が進歩することで誰でも簡単にハイクオリティ動画を作成できる時代がきっときます。
筆者もこの溢れんばかりの情報にしがみつきながら皆さんとともにAIを使いこなせる人材になっていこうと思います。
それではまた別の記事でお会いしましょう。